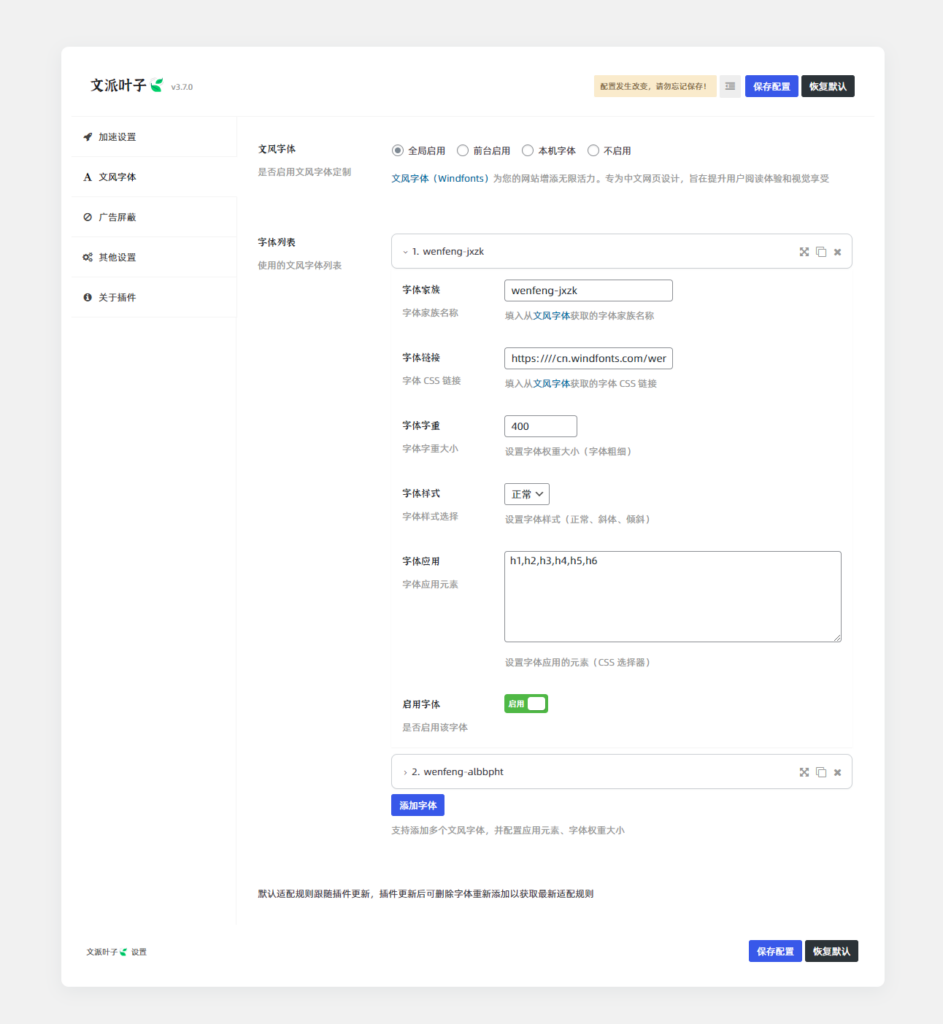
文風字體默認規則設置裏添加了部分 HTML 標籤來實現網頁中文字體的顯示效果,如果不能滿足您實際的要求,可以自行進行調整。

示例如下:
標題應用:
h1,h2,h3,h4,h5,h6全局應用:
a,p,h1,h2,h3,h4,h5,h6,ul,ol,li,button,blockquote,pre,code,table,th,td,div:not([class*="star"]),label,b,i:not([class]),em,small,strong,sub,sup,ins,del,mark,abbr,dfn,span:not([class*="icon"])全局應用 (不含標題):
a,p,ul,ol,li,button,blockquote,pre,code,table,th,td,div:not([class="star"]),label,b,i:not([class]),em,small,strong,sub,sup,ins,del,mark,abbr,dfn,span:not([class="icon"])問題排查
如果出現使用文風字體後,不能正常顯示內容,可以參考以下方式:

